This is an accessibility issue related to forced colors.
Steps to reproduce:
Do either of the following:
- Go to Firefox preferences > General > Manage Colors > set "Override the colors specified by the page" to "always". I can confirm that this triggers the issue.
- Windows-only: enable Windows High-Contrast Mode. I haven't tried this, but I imagine it would trigger the same issue.
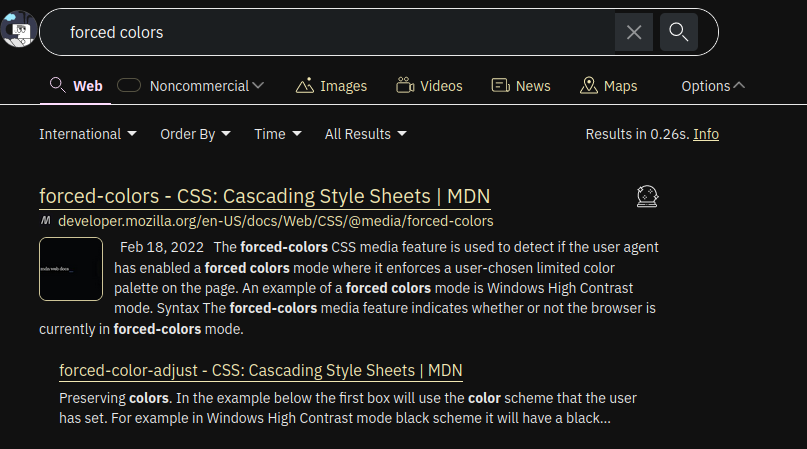
Now, try navigating the site by tabbing. With or without keyboard shortcuts enabled, there is no way to tell which element is focused. Also, the on/off toggle for the "Noncommercial" lens looks empty.
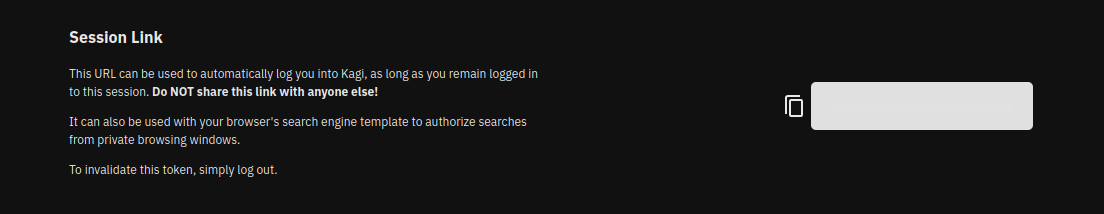
Visit the settings page; the "Session link" is impossible to read.
Expected behavior:
The focus indicator should be visible, using browser default focus or foreground colors. This is possible by making the focus indicator an outline or by making it a normal element that inherits the canvas text color. (Unrelated: the "off" state looks like a "disabled" state)
Debug info:
Firefox 100/Fedora 36/International/US-WEST
Image/Video:
SERP with the first result selected; the selection is invisible:

Account settings session link section:

Tangential: I really think Kagi would benefit from a proper a11y audit, the earlier the better (so that there's less legacy hard-to-change stuff when it happens; bolting a11y onto an already existing product is way harder/costlier than integrating it from the get-go).