The newly refreshed Royal Blue design includes updated link colors. Previously it looked like this

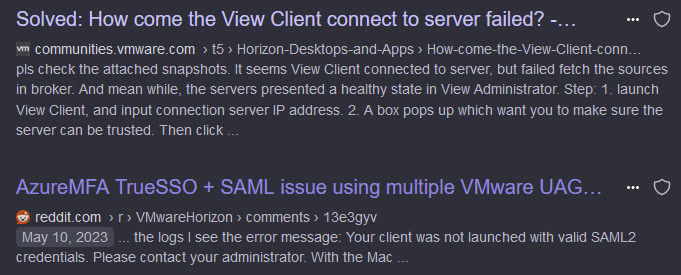
It was incredibly obvious and clear to the user which had and hadn't been clicked yet. Now it looks like this

Everything blends together so much that I can't tell what has and hasn't been clicked at a glance. Moon Dark doesn't have this issue, but I'd prefer to use Royal Blue as it otherwise looks nicer.
For now I've restored the previous link behavior by copying the old .theme_dark CSS variables from a cached browser session into the custom CSS. Provided below in case anyone else is similarly struggling:
.theme_dark_conditional {
--cheatsh_background:#22242f;
--cheatsh_ef186:#d7d787;
--cheatsh_ef15:#FDF6E3;
--cheatsh_ef148:#afd700;
--cheatsh_ef81:#5fd7ff;
--color-scheme:dark;
--background-color:#262837;
--background-color-dim_3:rgba(38, 40, 55, 0.3);
--background-color_opac:rgba(38, 40, 55, 0);
--page-text-color:#e5e5e5;
--beta-tag-bg:#4835bc;
--beta-tag-text:#f2f0e7;
--beta-tag-inside-corners:#9debfe;
--login_page_bg:#171820;
--login_page_divider_strap:#42435c;
--kagi-sky:#42435c;
--kagi-sky-b:#13131e;
--login_page_input_bg:#161820;
--kagi-accent:#1d1f29;
--kagi-graphite-s:#535353;
--kagi-graphite-ia:#ffb319;
--kagi-graphite-ia-color:#191919;
--color-primary:rgb(229, 229, 229);
--color-secondary:rgb(25, 25, 25);
--color-primary-dim_1:rgba(229, 229, 229, 0.1);
--color-primary-dim_2:rgba(229, 229, 229, 0.2);
--color-primary-dim_25:rgba(229, 229, 229, 0.25);
--color-primary-dim_3:rgba(229, 229, 229, 0.3);
--color-primary-dim_3_solid:#434551;
--color-primary-dim_4:rgba(229, 229, 229, 0.4);
--color-primary-dim_5:rgba(229, 229, 229, 0.5);
--color-primary-dim_6:rgba(229, 229, 229, 0.6);
--color-primary-dim_7:rgba(229, 229, 229, 0.7);
--color-primary-dim_8:rgba(229, 229, 229, 0.8);
--color-primary-dim_9:rgba(229, 229, 229, 0.9);
--color-primary-g:rgb(229, 229, 229);
--color-primary-dim-g_2:rgba(229, 229, 229, 0.2);
--color-primary-dim-g_6:rgba(229, 229, 229, 0.6);
--color-primary-dim-g_8:rgba(229, 229, 229, 0.8);
--color-secondary-dim_1:rgba(25, 25, 25, 0.1);
--color-secondary-dim_2:rgba(25, 25, 25, 0.2);
--color-secondary-dim_4:rgba(25, 25, 25, 0.4);
--color-secondary-dim_5:rgba(25, 25, 25, 0.5);
--color-secondary-dim_6:rgba(25, 25, 25, 0.6);
--color-secondary-dim_7:rgba(25, 25, 25, 0.7);
--color-secondary-dim_8:rgba(25, 25, 25, 0.8);
--color-secondary-dim_9:rgba(25, 25, 25, 0.9);
--color-search-input-opac:rgba(38, 40, 55, 0);
--color_link:#9debfe;
--color-primary_hover:#9debfe;
--color-primary_visited:#deb6f1;
--input-bg:#161820;
--resultsummary-highlight:#9debfe;
--resultsummary-highlight_text:var(--color-secondary);
--bangs_tag_bg:var(--color-primary);
--doggo-color-1:#e5e5e5;
--doggo-bg-color:#383b50;
--landing-page-clouds-opacity:0.8;
--quick-search-bg:#ffffff;
--quick-search-icon:#4835bc;
--tabs-round-bg:#1d1f29;
--tabs-round-active-bg:rgba(66, 70, 103, 0.25);
--color_cat_buttons:var(--color-primary-dim_7);
--color_cat_buttons_active:var(--color-secondary);
--color_cat_buttons_bg:var(--color-primary);
--color_cat_buttons_border:var(--color-primary-dim_2);
--color_cat_buttons_border_hover:var(--color-primary-dim_5);
--header-bg:#1f1d2c;
--header-bg-opac:rgba(31, 29, 44, 0);
--app-logo:#191919;
--app-logo-bg:#ffb319;
--footer-bg:#151515;
--control-center-dd-bg:#161820;
--control-center-dd-bg_hover:#161820;
--control-center-dd-list:#161820;
--control-center-dd-list-bg_hover:#1d1f29;
--control-center-bg:#1f1d2c;
--control-center-dd-border:#43465b;
--filter-dd-bg:#161820;
--cc-filters-active-bg:#404040;
--k-tooltip-bg:var(--color-primary);
--k-tooltip-text:var(--color-secondary);
--dd-hover-bg:#1d1f29;
--dd-list-input-bg:#24262e;
--not-found-bubble-bg:var(--color-secondary);
--app-sidebar-bg:#1f1d2c;
--app-sidebar-item-border:rgba(229, 229, 229, 0.1);
--app-sidebar-link:var(--color-primary-dim_5);
--app-sidebar-nav-item-bg_hover:#ffb319;
--app-sidebar-nav-item-link_hover:var(--app-sidebar-bg);
--app-sidebar-nav-item-icon_hover:var(--color-primary);
--app-sidebar-lense-link:var(--color-primary-dim_5);
--app-sidebar-lense-link_hover:#ffffff;
--ranked-box-overlay-bg:rgba(18, 18, 18, 0.9);
--ranked-box-wrapper-bg:#262837;
--ranked-box-connection-secure:#60aa55;
--ranked-box-connection-insecure:#fd6820;
--ranked-box-icon-normal-bg:var(--ranked-box-wrapper-bg);
--ranked-box-tracker-no-info:#7d7d7d;
--ranked-box-toggle-switch-ch1-text:var(--color-primary);
--ranked-box-toggle-switch-ch3-svg-bg:var(--color-secondary);
--ranked-box-settings-btn-bg:var(--ranked-box-wrapper-bg);
--rank-icon-shard-color:#a1a1a1;
--rank_icon_boosted:#ffb319;
--site_info_bg:#262837;
--site_info_bottom_bg:#1f1d2c;
--site_info_grad_normal_1:#1992d6;
--site_info_grad_normal_2:#08f784;
--site_info_grad_trackers_1:#6415a2;
--site_info_grad_trackers_2:#007cff;
--site_info_grad_trackers_danger_1:#f76c08;
--site_info_grad_trackers_danger_2:#9f1414;
--btn-group-bg:#1f1d2c;
--result-item-title-border:rgba(229, 229, 229, 0.5);
--result-item-title-border_hover:rgba(68, 77, 165, 0.5);
--result-rank-icon-stroke_promoted:var(--background-color);
--k-tooltip-tracker_bg:#333;
--result-item-highlight:#9debfe;
--search-result-content-text:var(--color-primary-dim_6);
--search-result-group-item-link:var(--color-primary-dim_9);
--search-result-url-link:var(--color-primary-dim_9);
--search-result-title:#ffffff;
--search-result-date-bg:rgba(66, 70, 103, 0.25);
--search-result-date-new-bg:#424667;
--search-result-date-new:#e5e5e5;
--inline-header-title:#ffffff;
--inline-widget-bg:#212433;
--inline-header-border:rgba(229, 229, 229, 0.5);
--inline-domain-tag-bg:rgba(66, 70, 103, 0.25);
--related-item-bg:#1d1f29;
--username-button-bg:var(--inline-widget-bg);
--ranked-tabs-border:var(--color-primary-dim_2);
--video-item-bg:#191919;
--auto-sugg-bg_hover:rgba(229, 229, 229, 0.05);
--provider-breakdown_server:#075067;
--provider-breakdown_client:#9b6400;
--provider-breakdown_speed1:#6f6d22;
--provider-breakdown_speed2:#ab5a5a;
--provider-breakdown_speed3:#812503;
--widget-progress_bar:#e5e5e5;
--translate-fc_icon:#777676;
--rating-star_background:#666666;
--wiki-title:#ffffff;
--wiki-content-links:#ffffff;
--toggle-switch-knob-bg:#262837;
--m_sri_gap_color:#1f1d2c;
--image_brightness:85%;
--onboarding_theme_options_dark_visibility:flex;
--onboarding_theme_options_light_visibility:none;
--onb_theme_light_preview_box:none;
--onb_theme_calm_blue_preview_box:none;
--onb_theme_royal_blue_preview_box:block;
--onb_theme_moon_dark_preview_box:none;
--billing-svg-bg-premium_1:var(--inline-widget-bg);
--result_favicon_pos_theme_light:none;
--result_favicon_pos_theme_calm_blue:none;
--result_favicon_pos_theme_royal_blue:block;
--result_favicon_pos_theme_dark:none;
--result_url_style_theme_light:none;
--result_url_style_theme_calm_blue:none;
--result_url_style_theme_royal_blue:block;
--result_url_style_theme_dark:none;
--maps-highlight:#161820;
--code-bg:#282c34;
--code-border:#4d4d4d;
--code-k:#e06c75;
--code-s:#e5c07b;
--code-cm-c1:#fd6820;
--code-n:#61afef;
--code-p:#e06c75;
--plan-free-bg:#363748;
--plan-standard-bg:#363a50;
--plan-team-bg:#4b5a7e;
--onb_plan_switch_bg:#6481b3;
--kids_cloud_stars_fill:unset;
--kids_landing_bg_grad:#121212;
--ai_chat_buble_a_bg:#16171c;
--ai_chat_buble_q_bg:#1d1f29;
--ai_chat_buble_dd_a_bg:#191a21
}
I'm using Firefox Developer Edition 125.0b9 on Windows 10. The behavior is exactly the same on Brave so I don't believe this is browser-specific.