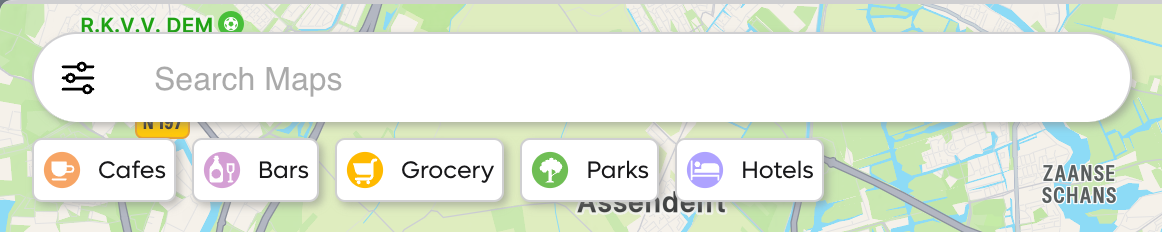
I would like to suggest to improve the optical contrast of the colours of the icons in the screenshot below. Current standards for accessibility advise a contrast ratio of 1 : 4.5 (AA)(minimum) or even 1 : 7 (AAA)(enhanced).
Currently e.g.
Cafes: White icon to Organge background ratio: 1 : 2
Bars: White icon to Purple background ratio: 1 : 2.16
Grocery: White icon to Yellow/orange background ratio: 1 : 1.17

With the current Light and Dark system modes you'll most likely need a CSS with variable colours for light-mode and dark-modes to keep a good contrast ratio in both situations.
It will help better differentiatie the information that the icons convey.